×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
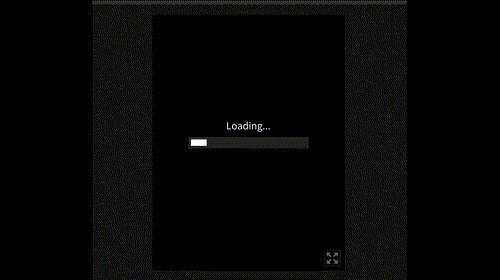
やり方がわからなかったので、レベル99の杖のゲーム開始時のファイル読み待ちの間じゅう"Loading..."の文字が表示されているだけだったのだけれど、Phaserのサイトをよく読むとちゃんと簡単にプログレスバーが付けられることが分かったのでやってみた。
こんな感じ。

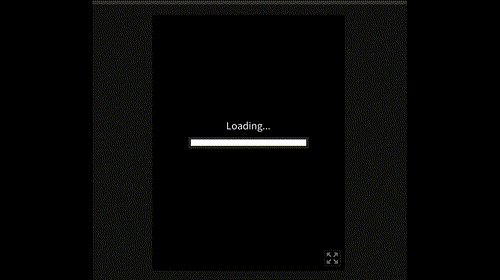
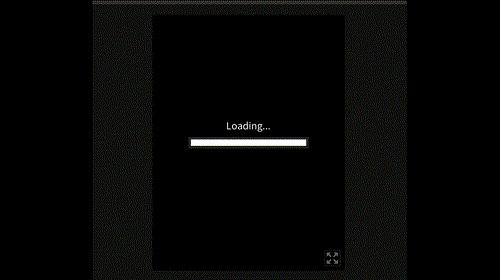
こんな感じ。
それらしくなった。かっこいい!
非常に簡単にできる。詳しくはここに書いてあった。ただし英語。
Creating a Preloading Screen in Phaser 3(Phaser3でローディング画面を作る)
英語がにがてなのでしばらく見逃してた。
Phaser3では、preload関数内でファイルを個々に読み込むようになってる。そして、読み込みが終わるとcreate関数が呼ばれる。以前ファイルを数えて割合を出してなどと自前でやって失敗した。preloadのファイル読み込みが一瞬で終わるのに、createの前で長く待たされてしまう。preloadのファイル読み込みの間に処理を挟むことはできないのでした。
正しい方法は、this.load.on('progress', function (value) {} のようなリスナーを実装するやり方でした。
- function preload() {
- //
- //ここら辺でGraphicなどの描画オブジェクトを準備しておく
- //
- this.load.on('progress', function (value) {
- //リソースが一つ読み込まれるごとにこれが呼ばれるので
- //ここで描画処理をする
- //valueは0.0(未完了)から 0.1 , 0.5 , 0.9 , 1(完了)のように経過を表す値が入ってくる
- console.log(value);//試しにコンソールに出力してみる
- });
- this.load.on('fileprogress', function (file) {
- //file.src でファイル名が取得できる
- console.log(file.src);//試しにコンソールに出力してみる
- });
- this.load.on('complete', function () {
- //完了時に呼ばれる
- console.log('complete');//試しにコンソールに出力してみる
- });
- //
- //ここら辺にリソースの読み込みを記述する
- //
- // this.load.image('image1', 'img/image1.png');
- // this.load.image('image2', 'img/image2.png');
- // ... のような感じ
- }
- function create() {
- }
- function update() {
- }
このようにすると、適切なタイミングで経過の更新を呼び出してくれるのでした。
PR

コメント